On line il nuovo sito SAF BIANCO
Pensato per offrire una navigazione veloce, intuitiva e divertente.
Vi raccontiamo la filosofia che ci ha guidato nel progettarlo.
14/06/2021
Ci abbiamo lavorato tanto e in tanti, per costruire un sito che rispecchiasse la nostra filosofia, valorizzando al massimo i nostri prodotti e la nostra azienda.

Perchè un nuovo sito?
- perché sentivamo il bisogno di aggiornare la nostra immagine
- per comunicare in maniera chiara chi siamo
- per valorizzare al meglio i nostri articoli
- perché ci piace cambiare, migliorare e innovare
Abbiamo progettato il sito secondo i principi dell’User Experience Design (UXD o UED) per rendere l’interazione utente-sito più facile, intuitiva e piacevole.
Siamo leggeri per farti navigare veloce
Google dice che il 53% degli utenti abbandona la pagina se ci mette più di 3 secondi a caricarsi, questo fattore è quindi determinate se vogliamo che i nostri clienti ci trovino ed abbiano accesso alle informazioni contenute nel sito.
Perché farvi navigare veloci?
- perché il vostro tempo è prezioso
- perché così non vi arrabbiate e non cambiate “canale”
- perché ci trovate più facilmente, la ricerca su Google premia i siti veloci
Per questo abbiamo scelto la sostanza agli effetti speciali.
- abbiamo ottimizzato foto e video con il miglior rapporto qualità-velocità
- abbiamo rinunciato alle animazioni 3d, belle da vedere ma brutte da navigare

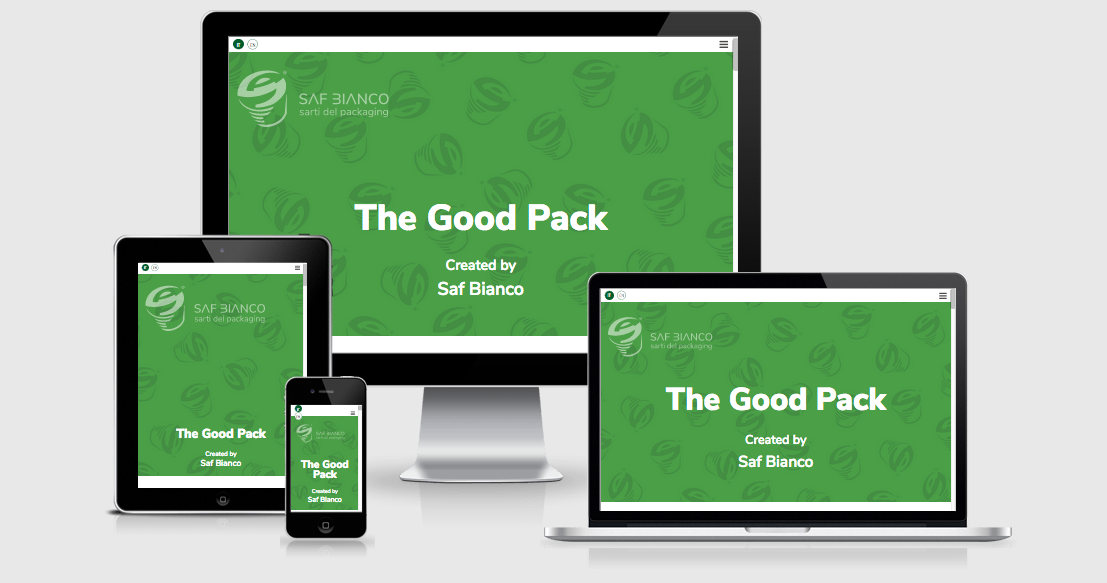
Responsive design
Letteralmente "design reattivo" ovvero un sito costruito in modo da potersi adattare (reagire) alle diverse larghezze delle pagine Web.
Grafica e testo della pagina cambiano, si adattano in funzione del dispositivo su cui vengono visualizzati (computer, tablet e smartphone) garantendo sempre un’esperienza d’uso ottimale.

Mobile first
Secondo una recente ricerca il 90% del traffico sui principali siti italiani avviene da smartphone, per questo abbiamo costruito il nostro sito con un approccio mobile-first.
E’ una tipologia di web design che ha una logica di navigazione diversa da quella adottata in un sito pensato per il desktop dove il menù principale ha un ruolo centrale per accedere ai contenuti.
La logica mobile-first invece utilizza una navigazione touch più naturale perché utilizza una serie di link presenti sulla home page per accedere ai contenuti.
In sintesi:
- home page a scorrimento verticale per accedere ai vari capitoli del sito scorrendo sullo schermo in alto e in basso
- icone, testi e pulsanti grandi e leggibili su ogni tipologia e dimensione di schermo
- semplificazione dei testi per una lettura rapida, tipica di chi cerca info sul web

Il Font
Per scrivere i testi abbiamo scelto DOSIS un font considerato tra quelli più leggibili sul web, perché non vogliamo farvi affaticare usando un font bello ma che si legge male.
Anche le dimensioni del font sono importanti: grande si legge meglio e senza sforzo da qualsiasi dispositivo.

Lay-out e colori
La costruzione grafica del sito ha una “base bianca" per rilassare l’occhio e creare il miglior contrasto visivo con il testo valorizzando colori e forme.
Delle fasce grigie molto chiare suddividono i vari capitoli creando un ordine visivo molto semplice ma efficace.
Il testo non è nero ma grigio scuro perché il contrasto con il bianco risulta meno “drammatico" pur mantenendo un'ottima leggibilità.
Relax per gli occhi e per la mente.
I testi
Sappiamo che il 55% delle persone abbandona una pagina web dopo 15 secondi e solo il 18% legge parola per parola il suo contenuto.
È un pit stop di Formula 1 più che una vera e propria lettura, una forma di scansione veloce.
La scrittura per il web è diversa da ogni tipologia di scrittura convenzionale, molto più simile alla scrittura pubblicitaria che a quella di giornali e libri.
Per essere efficace deve seguire regole precise:
- usare titoli e sottotitoli
- utilizzare paragrafi brevi
- utilizzare grassetti ed elenchi puntati
- scrivere frasi semplici
- semplificare le informazioni complesse
- includere link e riferimenti a fonti esterne (approfondisco SOLO se interessato)
- utilizzare frasi sintetiche che vanno al sodo senza termini esagerati o autoreferenziali

Sito nuovo... nuovo logo
Quando rinnovi un sito tutto deve essere coerente ed è per questo che abbiamo rinfrescato anche il nostro logo.
Il pittogramma (l’acronimo SAF rinchiuso dentro un vasetto) è rimasto invariato ma il logo SAF BIANCO è stato ridisegnato con un font realizzato su misura...

Anche il Pay-Off è cambiato, il vecchio “Partner in packaging” sostituito da “Sarti del packaging” a ribadire che SAF BIANCO progetta e realizza contenitori su misura per “vestire” e valorizzare ogni singolo prodotto.
Proprio come dei sarti... I sarti del packaging!
WWW.SAFBIANCO.IT
Fateci un giro e diteci cosa ne pensate.
Consigli e suggerimenti saranno preziosi per crescere e migliorare ancora.
Buona navigazione. (;-D